ГЛАВА 10. АНИМАЦИЯ10.1. СОЗДАНИЕ АНИМАЦИИ |
|||||
|
Рассмотрим создание анимации на простом примере. 1. Откроем изображение и с помощью инструмента Передний план выделим часть цветка (рис. 76).
Рис. 76
2. Скопируем и вставим выделенную область, образуя новый слой.
3.
С помощью
инструмента Масштабирования
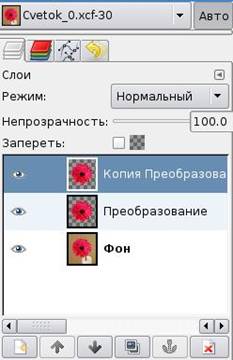
Рис. 77 4. Повторим операции 2 и 3. Панель Слои, Каналы, Контуры будет представлена в виде рис. 78.
Рис. 78
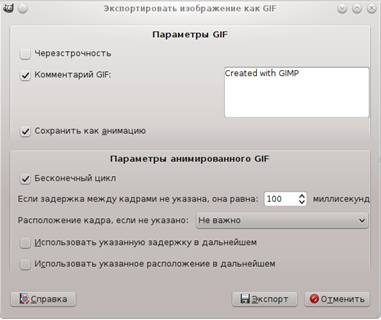
5. Через меню Фильтры → Анимация → Оптимизация (для GIF) выполним оптимизацию изображения. 6. Можно посмотреть на результат наших действий через меню: Фильтры → Анимация → Воспроизведение. Остается только сохранить в нужном формате — gif. 7. Файл → Экспортировать. При сохранении выбираем формат .gif. 8. Нажимаем Сохранить и в появившемся диалоге выбираем Сохранить как анимацию (рис. 79).
Рис. 79
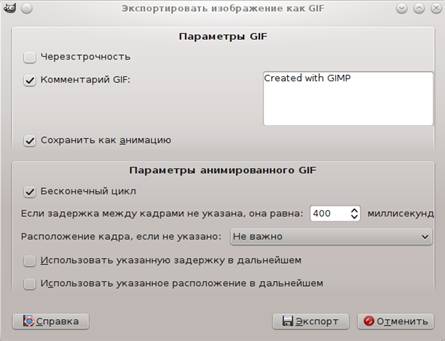
9. Нажимаем кнопку Экспорт и устанавливаем задержку. Чем больше значение этого числа, тем медленнее будут меняться кадры. (рис. 80). Вы можете поэкспериментировать с величиной задержки.
Рис. 80 В результате можно получить анимированное изображение, на котором цветок увеличивается дискретно (ступенчато). Если в пункте 6 вместо Воспроизведение выбрать Плавный переход и сохранить изображение с расширением gif, получим плавное увеличение цветка. Если в пункте 6 вместо Воспроизведение выбрать Волны, сохранив изображение в формате gif, получим изображение, на которое наблюдатель смотрит как бы через рябь воды. Попробуйте сделать анимации, состоящие из следующих кадров (рис. 81):
|
|||||






 Рис. 81
Рис. 81