Создание таблицы стилей CSS программой KompoZer.
В этой главе мы рассмотрим, что такое таблица стилей CSS, как применять и как создать таблицу стилей CSS при помощи программы KompoZer.
Использование возможностей CSS позволяет создать красивый, профессионально оформленный сайт. При помощи CSS можно изменить дизайн и оформление всего сайта, внеся изменения только в стилевой файл.
Что такое CSS.
Cascading Style Sheets - CSS - каскадные таблицы стилей предназначены для создания оформления Web страницы, отделения дизайна от структуры и содержания страницы.
С помощью html мы создаем каркас страницы, наполняем ее содержимым, а то каким будет цвет фона или текста страницы, расположение и оформление картинок и многое другое, мы определяем в таблице стилей.
Создаем таблицу CSS редактором KompoZer.
В программу KompoZer встроен редактор CSS, который позволяет не только редактировать, изменять правила, удалять или добавлять новые, но и создает новую таблицу стилей CSS.
Для примера мы создадим новую таблицу стилей на основе нашего шаблона, созданного нами самостоятельно в главе "Создаем шаблон.".
Открываем программу KompoZer, заходим в меню "Файл/Создать/Новый документ из шаблона" и выбираем файл шаблона - shablon.mzt.

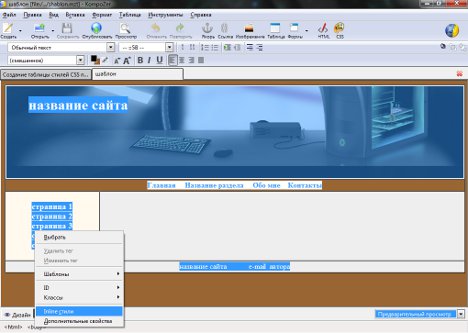
В нижней строке редактора кликнем правой кнопкой мыши по тегу "body" и в меню выбирем "Inline стили".

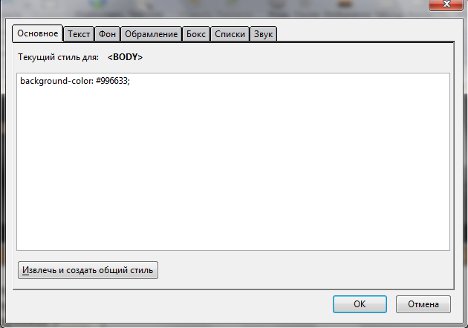
В выпавшем окне выберем цвет фона окна браузера, нажав на кнопку "Фон", и нажимаем кнопку "Извлечь и создать общий стиль". В выпавшем окне дадим имя этому свойству - "body". Тем самым мы создадим стилевое оформление тега "body". В коде странички появятся новые строки.

В таком - же порядке создаем свойства и для последующих тегов.
Кликнем правой кнопкой по первому тегу "table/Inline стили/Извлечь и создать общий стиль".
Следующим шагом устанавливаем курсор в шапку сайта и выбираем тег "td/Inline стили". в меню "Фон" находим и выбираем Вашу картинку шапки сайта. Далее нажимаем кнопку "Извлечь и создать правило стиля".
Теперь можно легко сменить картинку в шапке сразу всех страниц сайта, заменив ее только в файле CSS.
Подобным образом поступаем для всех ячеек таблицы, давая стилям свои имена.
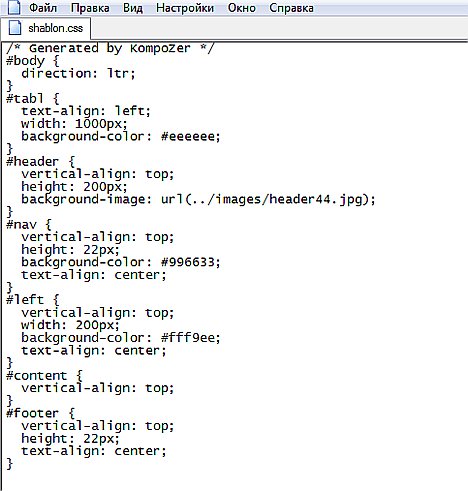
Для примера такие - "body", "tabl", "header", "nav", "left", "content", "footer".
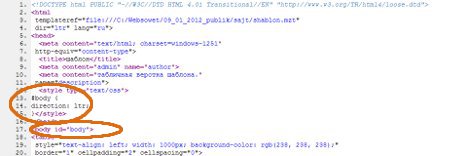
На этом этапе в коде нашего шаблона появилась встроенная таблица стилей.
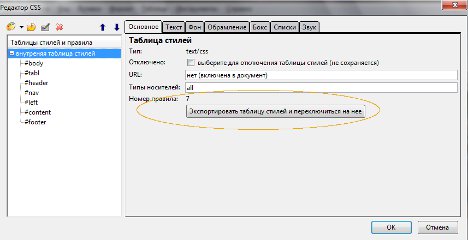
Для её извлечения заходим в меню "Инструменты/Редактор CSS".

В выпавшем окне нажимаем кнопку "Экспортировать...", эадаём имя файла - "shablon.css" и сохраняем его в папку с нашим шаблоном.

Это код файла стилей CSS "shablon.css", созданный в программе KompoZer.
А в коде страницы появилась всего одна строчка - <link rel="stylesheet" href="shablon.css"
type="text/css">, ссылка на созданную таблицу CSS.
В последующем с помощью этой таблицы Вы сможете легко изменять оформление своего сайта.
Эта глава приведена как пример создания и использования каскадных таблиц стилей.
В интернете есть много шаблонов использующих как встроенную так и внешнюю таблицу стилей и я надеюсь Вам понятно, что это такое, таблица стилей CSS.
В главе "Создание CSS стилей" подробно рассматривается порядок написания и редактирования таблицы стилей CSS.
 Таблица
стилей CSS
Таблица
стилей CSS