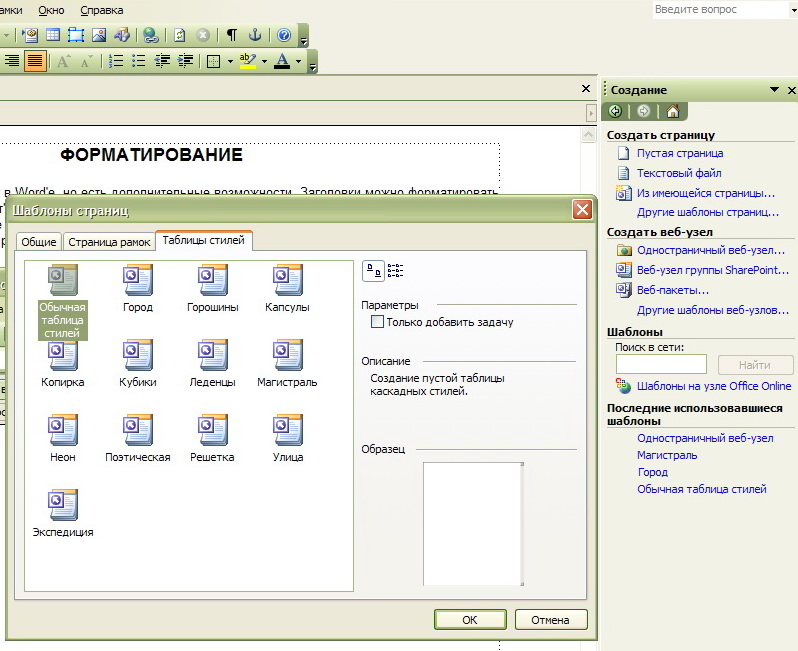
ФОРМАТИРОВАНИЕ - ТАБЛИЦЫ СТИЛЕЙМожно задать стиль страниц в одном специальном файле "таблица стилей". Есть несколько шаблонов в редакторе, они доступны в меню файл - создать - другие шаблоны страниц (из меню справа) - таблицы стилей:
Откроем одну из шаблонных страниц:
Задаётся здесь по 3 шрифта - это означает, что если в компьютере нет первого, берётся второй, и т.д.. Если вы используете Arial и Times, они есть везде, и можно не городить 3 шрифта. Цвет здесь задан в модели rgb (red, green, blue - красный, зелёный, синий). Три цветовых канала, каждый имеет 256 значений (0-255). Смешением трёх базовых цветов получается нужный цвет. Например, (0,0,0) - чёрный, (255,255,255) - белый, (100,100,100) - какой-то оттенок серого, (100,0,0) - какой-то оттенок красного и т.д. Поскольку из цифр трудно представить цветовой оттенок, можно сделать так: запускаете Paint (он есть в любой Windows), меню палитра - изменить палитру - определить цвет, находите мышкой желаемый оттенок, в таблице справа внизу видите параметры rgb. К сожалению, на текст внутри таблицы на странице таблица стилей не влияет, стиль внутри каждой таблице нужно задавать вручную: меню свойства таблицы - стиль - шрифт. В этом учебнике использована
следующая таблица стилей:
То есть стиль задан только для гиперссылок, причём связан только со страницей содержания, на других страницах у меня текст заключён в таблицы, стиль которых задан в самих таблицах. Цвет здесь задан в шестнадцатеричной системе, можно и так. Связывается таблица стилей с нужными вам страницами так: меню формат - связи с таблицами стилей. Вы можете попробовать шаблоны стилей, а затем отредактировать таблицу под ваш вкус. Имейте в виду: если вы по очереди связываете страницы с разными таблицами стилей, предыдущие из кода не удаляются, просто срабатывает последняя. Если вы хотите вернуться к предыдущей таблице стилей, вам нужно удалить лишние - либо через меню формат - связи с таблицами стилей, либо вручную в коде страницы. Таблица стилей сработает только тогда, когда нет другого (ручного) форматирования, последнее перебивает таблицу стилей. Если вы хотите использовать таблицу стилей, никогда не форматируйте текст вручную. |