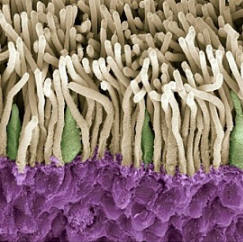
ЦВЕТОВАЯ МОДЕЛЬ RGBРассмотрим цветовые модели, используемые для кодировки цвета в цифровой графике. Наиболее "естественная" модель - RGB (red, green, blue - то есть красный, зелёный, синий). "Естественная" она потому, что её использует и человеческий глаз, и экраны мониторов. Но в кавычках - потому, что с точки зрения цифровой графики остальные модели не менее естественны. Как человеческий глаз воспринимает цвет? В глазу есть два типа рецепторов - палочки и колбочки. Палочки отвечают за ночное зрение, колбочки - за дневное. Колбочки-рецепторы бывают трёх видов - каждый вид воспринимает преимущественно красный, зелёный или синий цвет.
Наш мозг как процессор обрабатывает сигналы от трёх видов колбочек и формирует цветовой оттенок. По другому: три базовых цвета, смешанные в определённом отношении, дают определённый цветовой оттенок. При воспроизведении на экране те же три базовых цвета от трёх субпикселей дают тот или иной цветовой оттенок. Напомню, из трёх базовых цветов можно составить ~ 16 млн цветовых оттенков (при цветовой глубине в 24 бита).
Рассмотрим детально, как кодируются цвета (цветовые оттенки) в модели RGB. При 24-х битовой глубине цвета получается по 8 бит на каждый цветовой канал (красный, зелёный, синий). 28 = 256, то есть каждый базовый цвет может принимать 256 значений - от 0 до 255. 0 - это отсутствие данного цвета, 255 - максимальное его присутствие. Несколько примеров: rgb(100,0,0) - красный цвет
средней яркости;
Упомянув оттенки серого, дадим определение хроматическим и ахроматическим
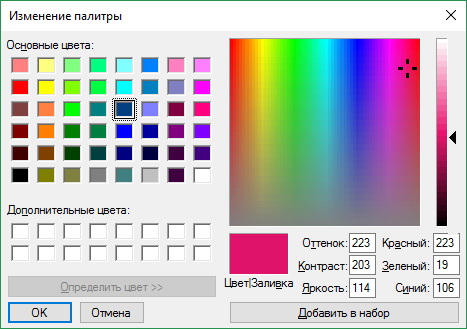
цветам: Конечно, работая в графическом редакторе, вы избавлены от необходимости задавать цветовой оттенок числами, - вы мышкой на палитре выбираете цветовой оттенок, а табличке появляются его параметры (можно и наоборот - задать параметры вручную, курсор встанет на соответствующий оттенок). На рисунке (Paint из Windows 10) параметры цветовых каналов RGB появляются в правой колонке внизу. Как можно практически использовать числовые параметры?
Бывает, нужно перенести цветовой оттенок из одной программы в другую. Если это программы разных производителей, механизм "drug&drop" (перетаскивание мышкой) обычно не работает, и здесь можно перенести числовые параметры вручную. Иногда числовая кодировка цвета может быть не в привычной нам
десятеричной системе счисления, а в шестнадцатеричной. Например, белый цвет
запишется как FFFFFF. Пусть вас это не смущает - вам ведь нужно скопировать и
вставить. Но если в одной программе используется только десятеричная, а в другой
- шестнадцатеричная, и в настройках ничего не поменять, придётся вручную
(точнее, с помощью соответствующей программки на вашем смартфоне) переводить числа из одной системы в другую. Правда такое встречается так редко,
что мне ни разу не попалось. Но я знаю, что такое может быть:). |