
Доброго времени суток, уважаемые подписчики.
С Вами Андрей.
В первом выпуске рассылки хотелось бы подробней остановиться о формате и содержании рассылки.
Свою рассылку я начну с рассмотрения основ языка HTML.
Я постараюсь вести рассылку по принципу от простого к сложному. Вести я ее буду именно в таком формате для того, чтобы человек,
который захотел бы изучить основы сайтостроения смог сразу же после выпуска рассылки на практике выполнять изложенный материал.
Но сразу же хочу оговориться, что, в частности, язык HTML – это очень обширный
язык, который непрерывно развивается. И поэтому, для того, чтобы овладеть
этим языком на высоком уровне, Вы должны тщательно изучить основы(т.е. выпуски моей рассылки). И параллельно с этим практиковаться.
Изучая основы языка HTML, мы будем обращаться к css стилям. А значит мы будем изучать и css. Но это чуть позже. Также мы будем обращаться за помощью к javascripts.
Cегодняшний вступительный урок мы начнем со структуры HTML документа.
Поехали…
Каждый HTML документ начинается со строчки:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0//EN”>
В общем случае эта строчка говорит браузеру, который открывает нашу страницу, на какие стандарты ему опираться.
Тег <!DOCTYPE …>
весьма разнообразен, и от его модификации зависит, как будет отображаться содержимое на Вашей странице.
Однако, если умело расположить все элементы и блоки на странице и умело применить стиль, то все будет одинаково хорошо работать
во всех браузерах с нужным <!DOCTYPE …>.
Но, пока мы не знаем ни что такое блоки, ни что такое стили и как эту “абрукадабру” применять, считаю нужным вернуться к подробному рассмотрению <!DOCTYPE …>,
когда мы уже будем что-то уметь и сможем реально оценить его работу.
А пока движемся ниже по странице.
Кстати, а почему я начал рассматривать HTML документ c верхней части страницы?
Потому что браузер загружает страницу и “считывает код” сверху вниз, слево направо. (Впрочем как мы и читаем книги).
Значит, далее следует тег <HTML>. Он говорит браузеру, что страница, которую он открывает, является HTML документом.
Наверное, не совсем понятно слово тег?
Вообще говоря, тег – это инструкция, которая говорит браузеру, что в данном месте документа нужно сделать.
С помощью тегов мы создаем наши страницы. Все теги заключены в так называемые “уголки” (<тэг>). И закрывающий </тэг> (с косой чертой).
Например, <strong> жирный текст </strong>. Указывает, что текст между открывающим и закрывающим тэгом strong будет выделен жирным.
Что такое тег, надеюсь, понятно.
Двигаемся дальше.
Предлагаю набрать что-нибудь своими руками.
Итак, приступим.
Запусти блокнот или wordpad в OC WINOWS. Наберем следующие строчки:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <meta name="author" content="Ф.И.О." /> <meta name="description" content="описание страницы" /> <meta name="keywords" content="слово, слово, сдлово" /> <meta http-equiv=refresh content=”30;url=www.mysite.ru” /> <title>Заголовок окна браузера</title> </head> <body> </body> </html>
Сохраним файл под каким-либо именем, например start.html. Теперь разберемся что написали.
Между тегами <head> и </head> располагается информация не отображаемая на странице.
Например, тег <meta…>, кстати он закрывающего тега не требует, может указывать кодировку (charset=windows-1251) или сведения об авторе (name=”author” content=”Ф.И.О.”) , или слова для поисковой машины, тэг
<meta http-equiv=refresh content=”30;url=www.mysite.ru”> заставит браузер автоматически через 30 секунд перейти на сайт mysite.ru (пример).
Тэг <title> определяет текст в заголовке окна браузера. (Тег закрывающийся).

Также в теге <head> могут располагаться скрипты javascript или vbscript, заключенные в теги <script>….</script>.
И стили, заключенные в теги <style>….</style>.
На этом с тэгом <head> пожалуй мы закончим.
Далее у нас следует тэг <body>.
Это, собственно, тело документа, здесь размещается все то, что мы видим на странице. У тэга <body> есть
набор параметров, которые мы рассмотрим, но использовать их не рекомендуется.
Итак…
bgcolor – устанавливает цвет фона документа. (<body bgcolor=”black”>)
background – указывает на url-адрес изображения – фона документа.
text – устанавливает цвет текста документа.
link – устанавливает цвет гиперссылок.
vlink= – устанавливает цвет гиперссылок на которых вы уже побывали, используя значение.
alink= – устанавливает цвет гиперссылок при нажатии.
bgproperties=fixed – фоновое изображение прокручиваться не будет. Т.е. текст будет двигаться при нажатии PageDown, а фон – нет.
Данный параметр поддерживается только Internet Explorer.
Эти параметры можно объединять, например, на этой страничке используется
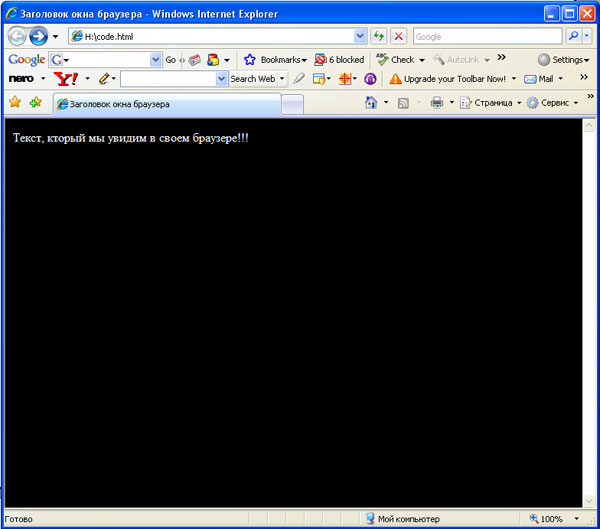
<BODY bgcolor=”black” text=”white” link=”red” alink=”blue”>.
Давайте и наберем эту строку в нашем предыдущем примере.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <meta name="author" content="Ф.И.О." /> <meta name="description" content="описание страницы" /> <meta name="keywords" content="слово, слово, сдлово" /> <meta http-equiv=refresh content=”30;url=www.mysite.ru” /> <title>Заголовок окна браузера</title> </head> <BODY bgcolor="black" text="white" link="red" alink="blue"> Текст, кторый мы увидим в своем браузере!!! </body> </html>
Должен быть белый текст на черном фоне, так как на картинке.

На этом наш сегодняшний выпуск рассылке закончен.
С Вами был Андрей.
Обязательно не пропустите следующий выпуск рассылки.
Если возникнут вопросы, то смело пишите на мой E-mail:contact@webformyself.com
Проект webformyself.com – основы самостоятельного сайтостроения
С уважением, Андрей Бернацкий.
Метки: body, cтруктура html документа, head, meta, title, теги html



Очень хорошо написано, все понятно. Жду дальнейших уроков.
Отличный курс. Все ясно. Урок понравился. Жду следующего.
С уыажением Валерий.
оч классно. пасипа
И мне урок понравился. Андрею РЕСПЕКТ!
Наконец-то нашёл статью на живом и понятном языке.
Спасибо, хоть буду разбираться
Жаль,что я не знаю англ.языка,а то,наверное,было бы понятнее.Спасибо большое!
Спасибо. Урок понравился. Узнала кое-что новое.