Создание навигации по страницам сайта.
Создаем меню сайта.
В прошлой главе "Создание первой страницы" мы научились создавать отдельные, не связанные друг с другом, страницы.
В этой главе мы постараемся создать навигацию по сайту, объединяя отдельные странички в единое целое.
Можно создать меню навигации с помощью стандартных команд редактора, проставляя ссылки со страниц, друг на друга. Программа KompoZer позволяет сделать это легко, тем более в меню "Инструменты/Настройка/Новая страница" Вы можете выбрать желательные цвета ссылок.
Но я постараюсь облегчить будущим посетителям нашего мини - сайта путешествие по страничкам. Это у нас всего семь страничек на сайте, а если их семьдесят или семьсот, то и заблудится легко.
В первую очередь мы делаем сайт для людей, чтобы им было удобно. Но в то - же время и поисковые системы отдают предпочтение хорошо структурированным сайтам. Отнесемся к созданию меню сайта со всей серьезностью.
Создадим небольшой файл внутренней таблицы стилей. Можно это сделать в "Блокноте", скопировать и вставлять в html - код страницы. Мы будем это делать в нашем редакторе KompoZer. За одно ознакомимся с вкладкой "КОД" программы.
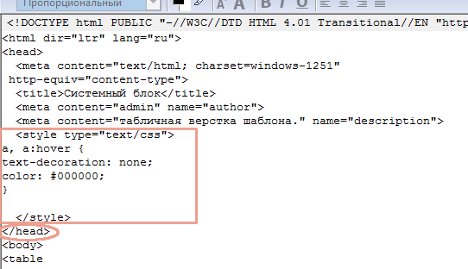
Откроем в редакторе "Первую" страницу сайта - index.html. Нажимаем на вкладку "КОД" и знакомимся с содержимым html - кода страницы.

Набираем текст:
<style type="text/css">
a, a:hover { - обработка ссылок
text-decoration: none; - в этой строке убираем подчеркивание ссылки
color: #000000; - напрямую задаем цвет ссылки - в нашем случае черный
}
</style>
перед закрывающем тегом </head>.
Копируем набранный текст и вставляем его в остальные шесть страниц перед закрывающем тегом </head>.
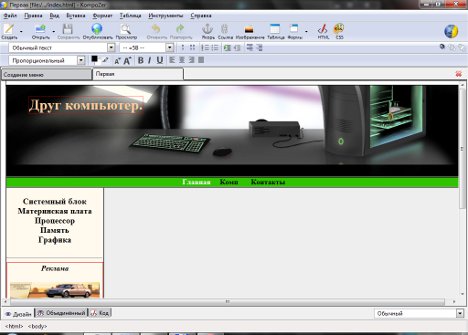
Открываем файл index.html.

Вы наверно обратили внимание, что цвет фона ячейки с главным меню изменился. Просто черно - белые надписи лучше читаются на зеленом. Мы уже меняли цвет ячейки таблицы в главе "Создаем шаблон".
Еще нам нужно создать, в графическом редакторе Gimp или любом другом, какой Вам больше нравится, небольшую картинку
 , зеленую
лампочку в светофоре, размером 22х18 рх.
, зеленую
лампочку в светофоре, размером 22х18 рх.Все приготовили. Теперь начнем установку необходимых ссылок.
Сразу скажу - пункт меню раздела или страницы, на которой мы находимся, не должен содержать ссылки или в крайнем случае пустую ссылку. Это нужно для того,чтобы пользователь случайно не загружал текущую страницу несколько раз.
Поясню на примере. Если мы находимся на "Главной" странице, то пункт меню "Главная" не содержит ссылки. Остальные пункты ссылаются на соответствующие страницы.
Так как - же создать ссылку в KompoZer?
Об этом в следующей главе, посвященной созданию ссылок.
продолжение...
Понравилась статья? Поделись с друзьями!
Навигация
по разделу
- Редакторы html
- Установка KompoZer
- Настройка программы
- Шаблоны сайтов
- Создаём шаблон
- Правим готовый шаблон
- Создание страницы
- Создаём
фон сайта
- Выбор цвета
- Графика на сайте
 Создание
меню
Создание
меню
- Набор текста
- Создаем ссылки
- Оптимизация сайта
- Таблица стилей CSS
- Создание CSS стилей
- Публикация сайта