Создание CSS стилей.
Эта статья написана в ответ на многочисленные вопросы о создании CSS стилей для сайта.
Встроенный в программу KompoZer редактор каскадных таблиц стилей CSS предоставляет пользователю широкие возможности по созданию и редактированию таблицы CSS.
Программа позволяет создавать и редактировать как внутреннюю, так и внешнюю, расположенную в отдельном файле, таблицу стилей. Этот способ создания таблицы CSS мы рассматривали в главе "Создание таблицы стилей CSS программой KompoZer".
В этой главе мы, используя возможности редактора Композер, создадим новую таблицу стилей и на её основе шаблон трёх - колоночного сайта.
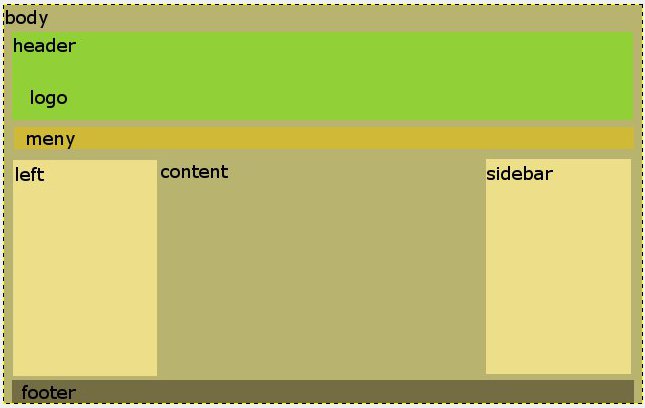
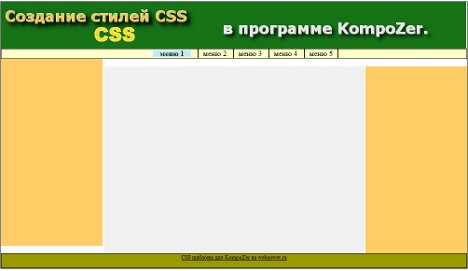
В любом графическом редакторе (я пользуюсь бесплатным графическим редактором GIMP) нарисуем макет будущего шаблона сайта. Это нам поможет в понимании и создании таблицы стилей CSS.

На макете нанесено название блоков. Эти - то названия и будут именами селекторов и правил в таблице стилей CSS.
Далее открываем редактор Композер. Создаём новый документ под именем "Макет на CSS".
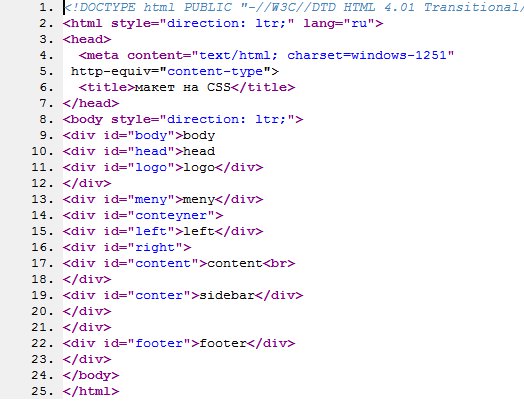
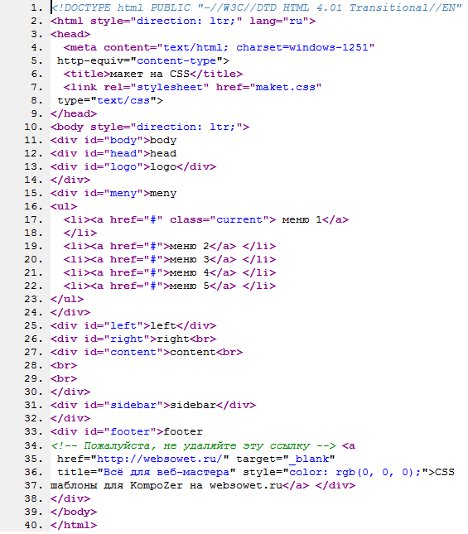
Заходим в меню редактора "Код" и прописываем показанный на картинке код.

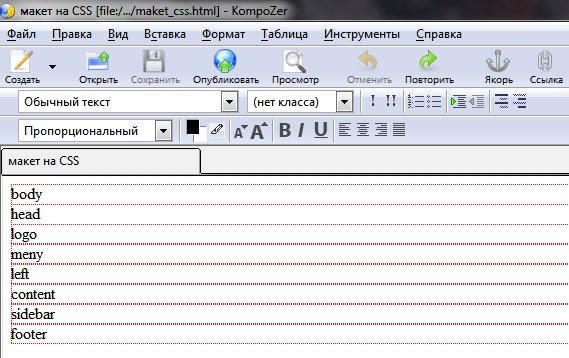
В окне редактора это будет выглядеть так:

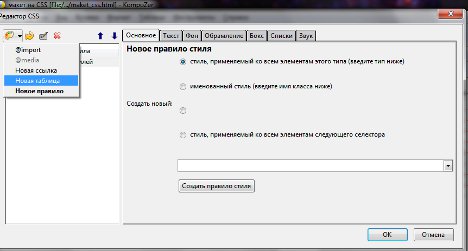
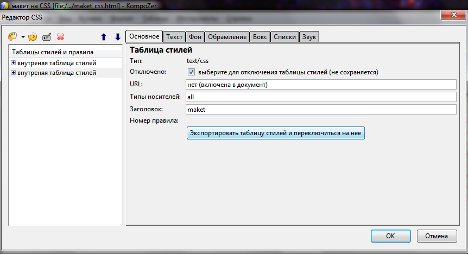
Заходим в меню "Инструменты"/"Редактор CSS" и создаём новую таблицу стилей.

Задаём имя таблицы "maket".

Жмём "Экспортировать таблицу стилей и переключится на неё".
Теперь будем создавать правила стилей.

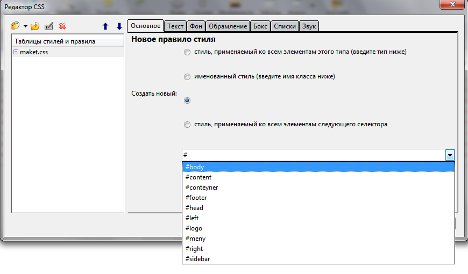
Заходим в "Редактор CSS". Выбираем "Создать новый" и в выпадающем списке выбираем первый селектор "body". Нажимаем "Создать правило стиля".

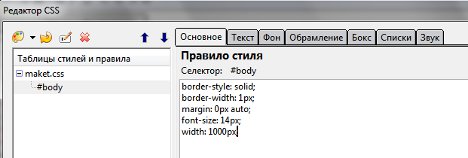
Выбираем вновь созданный селектор "#body" и с помощью выпадающих меню прописываем правила стиля для этого селектора. В моём случае это:
ширина блока 1000рх
рамка в 1рх вокруг блока
размер шрифта 14рх
Подобным образом составляем правила для всех селекторов.
В итоге мы получим файл таблицы CSS стилей:
/* Generated by KompoZer */
#body {
border-style: solid;
border-width: 1px;
margin: 0px auto;
font-size: 14px;
width: 1000px;
}
Создаём шапку сайта:
#head {
height: 100px;
background-image: url(qqq3.jpg);
background-repeat: no-repeat;
}
Вставляем логотип:
#logo {
background-image: url(qqq.gif);
background-repeat: no-repeat;
width: 468px;
height: 60px;
display: block;
float: none;
position: relative;
top: 40px;
left: 10px;
background-position: left bottom;
}
Для создания полноценного CSS шаблона сайта пропишем стили отображения меню:
#meny {
border-style: solid;
border-width: 1px;
text-decoration: none;
text-align: center;
height: 20px;
font-size: 18px;
background-color: #ffffcc;
width: 998px;
float: none;
display: block;
position: relative;
top: 0px;
}
#meny ul {
border-width: 1px;
font-size: 16px;
color: #003300;
height: 18px;
width: 998px;
text-align: center;
text-decoration: none;
font-style: normal;
display: inline;
font-weight: normal;
}
#meny li {
border-width: 1px 2px 1px 1px;
display: inline;
border-right-style: double;
}
#meny ul a {
margin: 0px 10px;
text-decoration: none;
color: black;
}
#meny ul a:hover {
text-decoration: underline;
color: #990000;
}
#meny ul a.current {
padding: 0 15px;
background: transparent url(images/menu_2_h.jpg) repeat-x scroll left center;
font-weight: bold;
float: none;
line-height: 15px;
color: #003300;
font-size: 16px;
}
Создаём левую колонку:
#left {
border-right: 2px solid white;
margin: 0px auto;
background-color: #ffcc66;
float: left;
position: relative;
padding-right: 10px;
width: 200px;
padding-left: 8px;
min-height: 400px;
}
Создаём правый блок:
#right {
float: right;
position: relative;
min-height: 400px;
width: 778px;
}
Средняя колонка:
#content {
min-height: 400px;
position: relative;
float: left;
width: 543px;
padding-right: 5px;
padding-left: 10px;
background-color: #f0f0f0;
}
Правая колонка:
#sidebar {
border-left: 2px solid white;
min-height: 400px;
position: relative;
float: right;
background-color: #ffcc66;
margin-right: 0px;
margin-left: 0px;
padding-right: 8px;
width: 200px;
padding-left: 10px;
}
Подвал сайта:
#footer {
border-style: solid;
border-width: 1px;
background-color: #999900;
float: none;
width: 998px;
text-align: center;
height: 30px;
position: relative;
clear: both;
font-size: 12px;
}
html код страницы:

Так выглядит только - что созданный CSS шаблон веб сайта:

Исходные файлы html разметки страницы и CSS таблицы стилей можно скачать по этой ссылке:
Скачать шаблон сайта на CSS
 Создание
CSS стилей
Создание
CSS стилей