Создаём фон сайта.
Визуальный редактор Композер имеет в своём составе разнообразные инструменты для создания фона интернет страницы.
Редактор позволяет:
- создать фон окна браузера при открытии веб-страницы.
- установить фон для всей страницы.
- изменять фон для каждой отдельной ячейки или блока веб-страницы.
В этой статье мы рассмотрим некоторые варианты создания фона интернет страницы с помощью программы KompoZer.
Приёмы установки фона сайта будем рассматривать на примере доработки и улучшения макета CSS, который мы создали в главе "Создание CSS стилей". В результате наших действий будет создан полноценный шаблон сайта на CSS для KompoZer.
В начале статьи я намеренно не использовал словосочетание "цвет фона", т. к. программа позволяет устанавливать для фона не только различные цвета, но и использовать в качестве фона изображения. Допускается также сочетание цвета и изображения на одной страницы.
Открываем в Композер файл макета "maket_css". Если Вы ещё не скачали архив, то его можно скачать по этой ссылке: скачать макет 3-х колоночного сайта на CSS.

После распаковки архива в папке будут следующие файлы:
html файл собственно интернет страницы - maket_css.html
файл таблицы стилей - maket.css
файлы картинок - qqq.gif/ qqq3.jpg/ menu_2_h.jpg
текстовые файлы исходников - css_maket.txt/ html_maket.txt
Мы будем работать с файлом таблицы стилей "maket.css".
На этом примере будет наглядно показано как, только редактируя таблицу стилей, можно кардинально изменить дизайн сайта.
Я предварительно создал в графическом редакторе "Gimp" три картинки и сохранил их в папку с макетом. Теперь все приготовления закончены и можно приступать.
В Композере заходим в "Редактор CSS" и в таблице создаём новое правило html, body.
Прописываем атрибуты для него:
margin: 0px auto; - прижимаем страницу к верху и выравниваем по центру
padding: 0px; - убираем отступы
background-image: url(images/Fon.jpg); - выбираем рисунок фона окна браузера, т. е. рисунок, на котором будет отображаться страница сайта.
Редактируем селекторы:
"body"
....
background-position: left top; - устанавливаем серый цвет фона страницы
background-color: #dedede;
"head"
border-bottom: 1px solid white; - обрамление снизу
background-repeat: no-repeat;
background-image: url(images/shablon-41-0-0.jpg); - фоновый рисунок
height: 200px; - высота блока, согласно рисунку
"logo"
...
background-color: #a1c9c9; - вместо рисунка выбираем цвет фона
"menu"
...
top: -30px; - изменим позицию отображения меню
"left" "right" - убираем цвет фона. В этом случае цветом фона будет цвет "body" - серый.
"content" - убираем цвет фона
border-left: 1px solid white;
border-right: 1px solid white; - ставим обрамление слева и справа.
"sidebar" - удаляем цвет фона
"footer"
...
height: 50px; - высота блока
background-image: url(images/shablon-41-0-2.jpg); - картинку в фон блока
background-repeat: no-repeat;
background-position: left bottom;
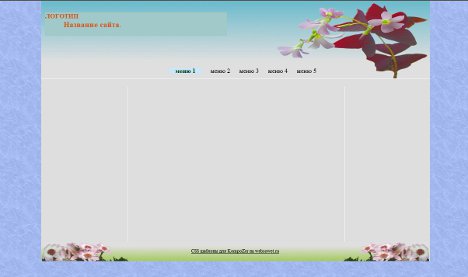
На этом пока закончим редактирование таблицы стилей CSS.
Несомненным достоинством KompoZer является то, что редактируя таблицу CSS сразу виден результат наших действий.

Можно сравнить с тем, что было.

Вы можете скачать созданный шаблон сайта в котором улучшенно главное меню, добавленно боковое меню. Установленны дополнительные блоки в сайтбаре.
Скачать шаблон сайта для KompoZer.
Понравилась статья? Поделись с друзьями!
Навигация
по разделу
- Редакторы html
- Установка KompoZer
- Настройка программы
- Шаблоны сайтов
- Создаём шаблон
- Правим готовый шаблон
- Создание страницы
 Создаём
фон сайта
Создаём
фон сайта
- Выбор цвета
- Графика
- Создание меню
- Набор текста
- Создаем ссылки
- Оптимизация сайта
- Таблица стилей CSS
- Создание CSS стилей
- Публикация сайта