Создание сайта. Создаём сайт сами!
С чего начать создание собственного сайта, спросите Вы? О чем будет мой сайт? Как будет выглядеть мой сайт? И еще много "как и почему". Вопросов множество. На некоторые из них необходимо ответить до начала создания первой страницы. Обязательные вопросы, на которые необходимо ответить до начала создания сайта:Первый вопрос - почему и для чего мы хотим свой сайт?
Варианты ответов: чтобы было; у друга есть и я хочу; для самоутверждения; есть что рассказать и чем поделится и ....
Любой из этих ответов заслуживает уважения и является достаточной причиной, чтобы создать свой сайт.
Второй не менее важный вопрос - о чем будет мой сайт?
Вы любите фотографировать? Сайт будет Ваш выставочный зал. Вы хотите поделиться своими знаниями или интересной информацией. Любите животных и хотите рассказать о своем любимце.....
Третий вопрос - придумайте имя своему сайту.
Если Ваш сайт о ремонте автомобилей, то и называться он должен соответственно. Например "Ремонт авто".
А вот название "Лыжные курорты Сахары" не совсем подойдет такому сайту.
Четвертый вопрос - каким будет мой сайт. Какой я хочу дизайн сайта и как он будет выглядеть.
Простая страничка без всяких наворотов. Одно меню, горизонтальное или боковое вертикальное. Сколько будет колонок на сайте, две или три?
Теперь берем блокнот, карандаш и последовательно отвечаем на поставленные вопросы.
1. Хочу научиться сам.
2. Тема, с которой, по Вашему мнению, Вы справитесь. По крайней мере, знаете о чем писать.
3. Например - "Учебный сайт". Доменное имя - uchebnyj_sajt.ru.
4. Простой сайт на основе html.
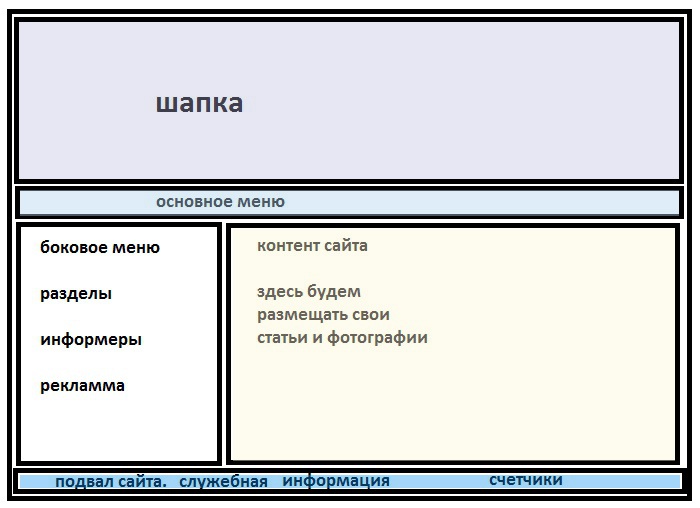
Рисуем на
листе бумаги эскиз
будущего сайта

на основе которого мы в дальнейшем создадим шаблон сайта.
Например вот так:

на основе которого мы в дальнейшем создадим шаблон сайта.
Например вот так:

Мы будем
создавать наш сайт на
основе таблиц. Просто, удобно,
быстро. Такие сайты загружаются быстро и работают во всех браузерах.
Подведем промежуточный итог: мы определились зачем нам это надо, как называется и как это будет выглядеть. Теперь перед нами встает вопрос - с помощью чего, каких программ, редакторов, и как воплотить в реальности наш замысел. Об этом в следующем уроке.
Подведем промежуточный итог: мы определились зачем нам это надо, как называется и как это будет выглядеть. Теперь перед нами встает вопрос - с помощью чего, каких программ, редакторов, и как воплотить в реальности наш замысел. Об этом в следующем уроке.
продолжение...
Понравилась статья? Поделись с друзьями!
Навигация
по разделу
- Редакторы html
- Установка KompoZer
- Настройка программы
- Шаблоны сайтов
- Создаём шаблон
- Правим готовый шаблон
- Создание страницы
- Создаём
фон сайта
- Выбор цвета
- Графика
- Создание меню
- Набор текста
- Создаём ссылки
- Оптимизация сайта
- Таблица стилей CSS
- Создание CSS стилей
- Публикация сайта