Правим готовый шаблон.
Надеюсь, Вы скачали понравившийся Вам готовый шаблон из интернета. Если еще нет, то это можно сделать сейчас, скачав шаблон с сайта webnav.ru по этой ссылке: http://www.webnav.ru/templates/.
Именно отсюда я скачал простой шаблон, который мы будем переделывать под свой вкус.
Шаблон 3 - 31, верстка - табличная, с файлом таблицы стилей CSS - файл style.css.
Распаковываем полученный шаблон в папку sajt2, предварительно создав ее, папку, на диске.
Распакованный шаблон содержит файлы: index.html - это файл интернет страницы, файл style.css и папку images, в которой содержатся рисунки. Тем самым каталог содержит все необходимые файлы будущего сайта.
Откроем файл index.html в браузере. Убеждаемся, что все картинки на месте, ссылки меняются при наведении мышки. Все работает. Продолжим.
Запускаем программу KompoZer и открываем файл index.html.

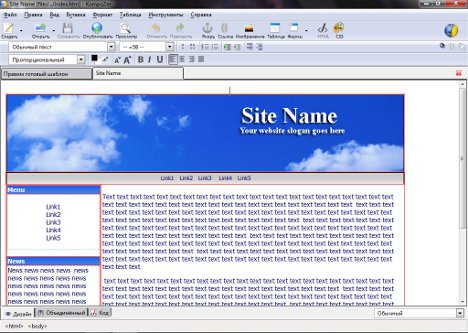
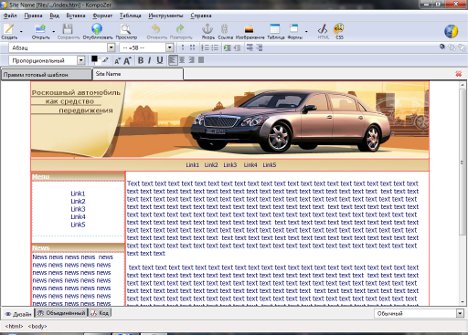
В окне редактора мы видим наш шаблон.
Простой дизайн. Красным обозначены границы имеющихся таблиц. Есть шапка с картинкой, главное меню из пяти пунктов, боковое меню и раздел новостей.
Но есть и недостаток -сайт прижат к левому краю окна.
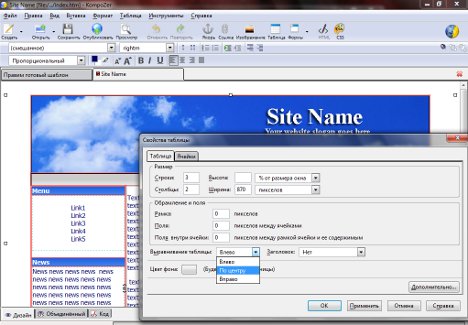
Чтобы исправить этот недостаток кликнем мышкой по крайней правой красной линии, тем самым мы выделим таблицу. Далее идем в меню "таблица/свойства таблицы" и во вкладке "выравнивание таблицы" выбираем "по центру". Не забываем нажать "применить" и "ок".

Теперь наша страничка разместилась по центру окна.
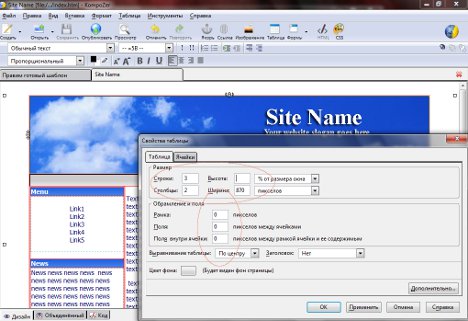
Чтобы понять структуру таблицы снова заходим в меню "таблица/свойства таблицы".

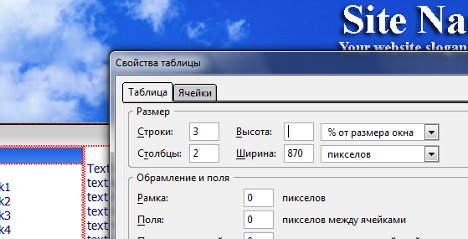
Здесь мы видим, что таблица состоит из трех строк и двух столбцов. Ширина таблицы - 870 рх.
Рамка - 0рх.
Поля - 0 рх.
Поля внутри ячейки - 0 рх.
Заходим в меню "ячейка".

Здесь мы видим, что первая и вторая сверху ячейки имеют ширину 870 рх, а боковая ячейка имеет ширину в 205 рх.
Теперь мы имеем представление о верстке шаблона. В нем нет ничего лишнего, только самое необходимое.
Что мы можем изменить в этом шаблоне?
Давайте заменим картинку в шапке и цвет фона ячеек.
Наведем мышку на картинку в шапке и под курсором мы увидим имя картинки и где она находится.
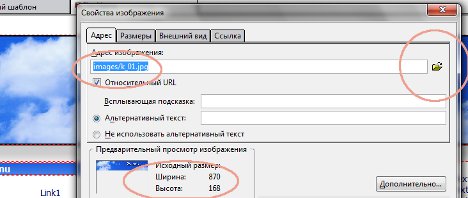
Дважды кликнем мышкой по рисунку и зайдем в меню "свойство изображения".

Здесь мы видим адрес изображения и его размер - 870х168.
Создаем с помощью графического редактора, например Gimp 2.6 или Paint, свою собственную картинку такого - же размера, 870х168, и желательно с тем - же именем, k_01.jpg. Помещаем ее в папку images, заменяя им прежний файл.
В этом случае достаточно кликнуть правой кнопкой мышки по вкладке и выбрать пункт "обновить изображения". Новое изображение должно появиться в шапке шаблона.
Если - же Вы выбрали другое имя своей картинки, тогда войдите в "свойствах изображения" и откройте папку справа. Выберете свой файл и нажмите "ОК". Картинка появится в шапке шаблона.

Наблюдаем результат своих действий.
Таким - же образом меняем, если нужно, и другие картинка в шаблоне.
Я попробую поступить иначе. Тем более в этом шаблоне за установку цвета фона в ячейке горизонтального меню и цветов боковой колонки отвечает таблица стилей, файл style.css.
KompoZer содержит в своем составе редактор CSS. Им мы и воспользуемся.
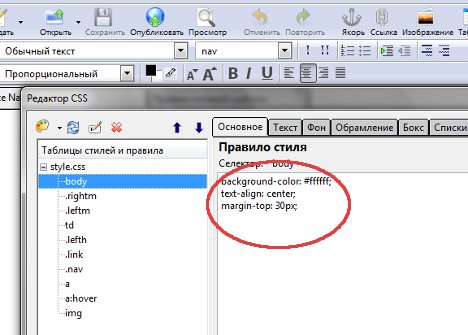
Заходим в меню"Инструменты/Редактор CSS".

Выбираем селектор "body" и ставим "margin-top 0px. Это прижмет шаблон к верху окна.

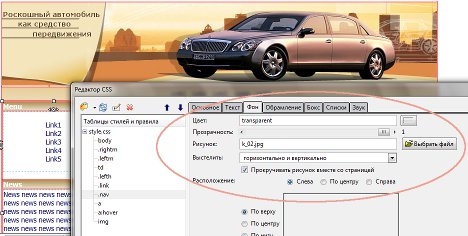
Кликнем селектор "lefth" или "nav" и в меню "фон" находим и выбираем наш рисунок.
Нажимаем "ОК" и получаем новые рисунки фона в меню и в левой колонке.

Вид шаблона в браузере можно посмотреть здесь - index12.html.
На этом можно закончить правку шаблона.
Сохраняем страницу, не забывая зайти в меню "Формат/Заголовок и свойства страницы".
В следующей главе мы научимся как на основе шаблона создать первую страницу сайта.
продолжение...
Понравилась статья? Поделись с друзьями!
Навигация
по разделу
- Редакторы html
- Установка KompoZer
- Настройка программы
- Шаблоны сайтов
- Создаём шаблон
 Правим
шаблон
Правим
шаблон
- Создание страницы
- Создаём
фон сайта
- Выбор цвета
- Графика
- Создание меню
- Набор текста
- Создаём ссылки
- Оптимизация сайта
- Таблица стилей CSS
- Создание CSS стилей
- Публикация сайта