Создание ссылок.
В этой главе мы займемся перелинковкой страниц нашего мини - сайта.
Редактор KompoZer дает возможность создавать разнообразные ссылки, на страницы или картинки внутри одного сайта - "относительные ссылки", ссылки на другие ресурсы в интернете, ссылки внутри страницы с помощью создания "якорь".
На этой странице будут приведены примеры ссылок. А начнем мы, вернее продолжим, с нашего шаблона.
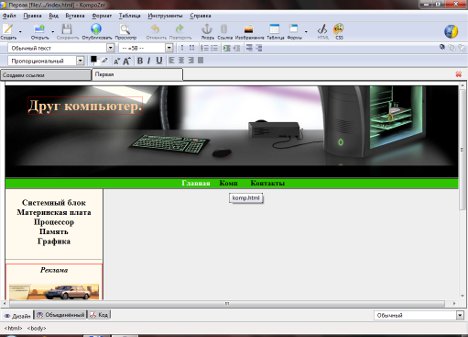
Открываем в редакторе KompoZer главную страницу сайта - index.html (пример первый - "относительная" ссылка на страницу в каталоге этого сайта).

В прошлой главе "Создание меню" (пример второй - то же) мы говорили о том, что "Если мы находимся на "Главной" странице, то пункт меню "Главная" не содержит ссылки. Остальные пункты ссылаются на соответствующие страницы."
Этого правила мы и будем придерживаться.
Для создания ссылки выделяем мышкой пункт меню "Комп", кликаем правой кнопкой по выделению, в выпадающем меню выбираем пункт "Создать ссылку".

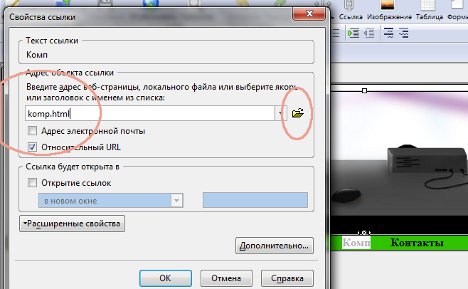
В открывшемся окне "Свойства ссылки" в самом верху мы видем название пункта меню "Комп", дальше находим файл "komp.html". Все странички нашего сайта находятся в одной папке "sajt" и ссылка имеет свойство "Относительный URL. Жмем "ОК". Теперь при наведении мышкой на "Комп", KompoZer любезно нам покажет на какую страницу ссылается этот пункт меню
(пример на картинке выше).
В таком - же порядке проставляем ссылки и с других пунктов меню:
Контакты - contacs.html
Системный блок - komp.html
Материнская плата - motherboard.html
Процессор - core.html
Память - memory.html
Графика - grafik.html
Проставляем ссылки на других страницах сайта, придерживаясь выше приведенного правила. (Это пример ссылки внутри одной страницы при помощи "Якоря".)
Обратите внимание, когда мы находимся в разделе "Комп", мы одновременно находимся на странице "Системный блок".
Пришло самое время использовать зеленый свет светофора - нашу картинку с зеленой лампочкой.
Поясню на примере: находясь на странице "Материнская плата" пункты меню "Комп" и "Материнская плата" не активны, т.е. без ссылки. Для того, чтобы пользователь знал на какой странице он находится добавим к названию пункта меню "Материнская плата" нашу картинку.

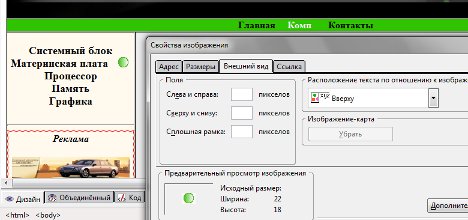
Помещаем курсор в конце названия пункта меню, заходим в меню "Вставка/изображение", находим нашу картинку, выбираем "Внешний вид" / Вверху и нажимаем "ОК".
Эту операцию повторяем для всех не активных пунктов бокового меню на пяти страницах - komp.html, motherboard.html, core.html, memory.html, grafik.html.
Открываем наш сайт в браузере и проверяем правильность работы всех ссылок и отображение картинки.
Если все сделано правильно мы ясно представляем на какой странице находимся.
В верхнем меню название активного раздела имеет белый цвет. В боковом меню рядом с активным пунктом горит зеленый свет светофора.
На этом мы закончили создание меню и навигации по сайту.
Если Вам что - то не понятно в этой главе пишите мне на e-mail. (Это пример ссылки на адрес электронной почты.)
В следующей главе мы ознакомимся с возможностями KompoZer в наборе текста.
продолжение...
Понравилась статья? Поделись с друзьями!
Навигация
по разделу
- Редакторы html
- Установка KompoZer
- Настройка программы
- Шаблоны сайтов
- Создаём шаблон
- Правим готовый шаблон
- Создание страницы
- Создаём
фон сайта
- Выбор цвета
- Графика на сайте
- Создание меню
- Набор текста
 Создаём
ссылки
Создаём
ссылки
- Оптимизация сайта
- Таблица стилей CSS
- Создание CSS стилей
- Публикация сайта