Создаем шаблон самостоятельно.
В этой главе мы создадим простой шаблон сайта самостоятельно.
Для этого нам нужна собственно программа KompoZer, эскиз будущего сайта, который мы нарисовали в главе создание сайта, и ранее приготовленные картинки.
Желательно сразу определится с количеством разделов и страниц нашего сайта. Пусть, для примера, наш сайт будет содержать один раздел и пять страниц.
Создаем на диске папку, например "sajt", отрываем ее и внутри создаем папку "images" для наших картинок. Обращаю Ваше внимание - название папок и имена файлов на латинице пишите строчными буквами. Для виндовс нет разницы как называется файл - sajt или Sajt, а для сервера это два разных файла.
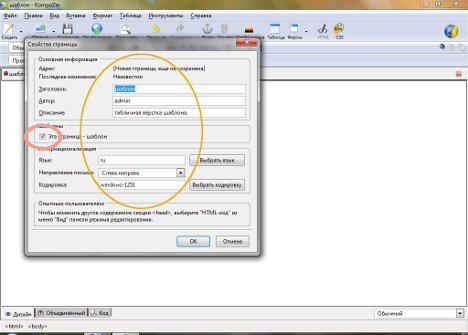
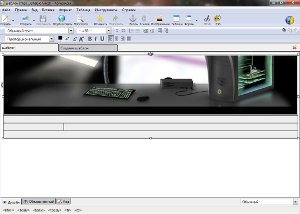
Запускаем редактор KompoZer, заходим в меню "формат/заголовок и свойства страницы" и выполняем следующие настройки:

в поле "заголовок" пишем например шаблон
"автор" - админ
"описание" - табличная верстка шаблона
"язык" - ru
"направление письма" - слева на право
"кодировка" - windows-1251
Обязательно ставим галочку - "эта страница - шаблон".
Нажимаем "ОК". И сразу - же сохраняем шаблон в папку "sajt" с помощью "файл/сохранить как". Имя файла - "shablon3" расширение - "html шаблоны".
В папке должен появиться файл "shablon" с расширением "mzt". Именно с ним мы в дальнейшем и будем работать.
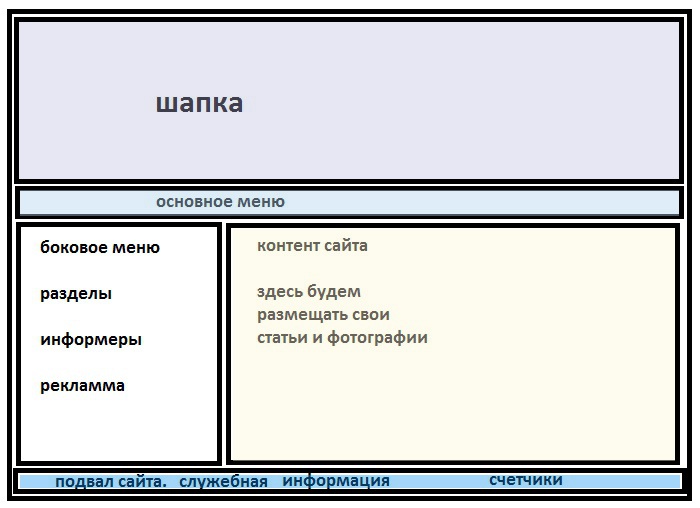
Теперь приступим к разметке шаблона, созданию таблиц, на основе нашего эскиза.

Таблица состоит из четырех строк и двух столбцов.
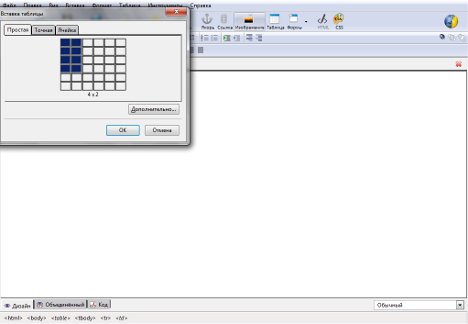
Заходим в редакторе в меню "таблица/вставить/таблица" и выбираем закрашенные ячейки 4 х 2.

В поле редактора появилась наша таблица. Теперь нам нужно установить свойства таблицы.

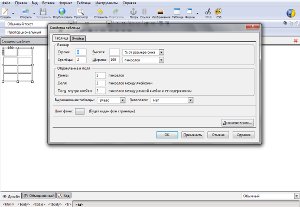
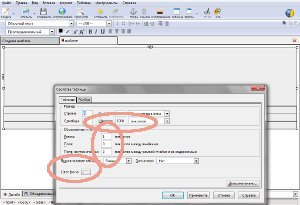
Кликнем мышкой по таблице и заходим в меню "таблица/свойства таблицы".

Выбираем ширину таблицы - 1000 пикселей
рамка - 1 рх
поля - 0 рх
поля внутри ячейки - 2 рх
цвет фона выбираем серый с кодом ЕЕЕЕЕЕ
Нажимаем "ОК"
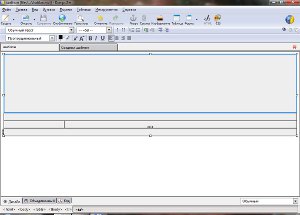
Теперь кликнем по верхней левой ячейке и в выпадающем меню выбираем "объединить с ячейкой справа. Такую - же операцию проводим и для второй и четвертой строк.
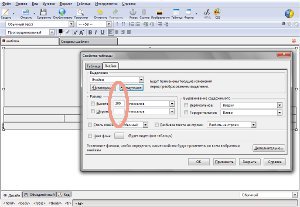
Возвращаемся в "свойства таблицы" и задаем высоту и ширину ячеек.

верхняя ячейка - высота 200 рх
вторая сверху - высота 22 рх
третья ячейка - без высоты ширина 200 рх
нижняя ячейка - высота 22 рх
Должно получиться вот так.

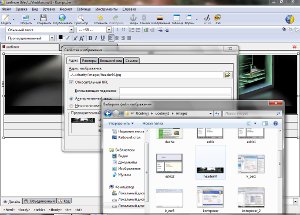
Вставляем в верхнюю ячейку рисунок шапки header.jpg.

Заходим в меню "вставка/изображение" и в открывшемся окне находим нашу папку с файлами сайта "sajt/images/header.jpg. Нажимаем "ОК" и получаем такую картинку.

В любой свободной ячейке пишем "название сайта", выделяем его, нажимаем кнопку вверху "перемещение слоя" и перетаскиваем надпись в нужное место.

В начале этого урока мы определились, что у нас на сайте будет один раздел, в котором пять страничек. Исходя из этого будем создавать главное и боковое меню.
Кликнем правой кнопкой мыши по второй ячейке. Выбираем "выравнивание по горизонтали" - по центру и устанавливаем цвет ячейки - "коричневый". Кликнем - "применить" и "ОК".
Ставим курсор во вторую ячейку и вписываем названия пунктов главного меню.
"Главная" "Название раздела" "Обо мне" "Контакты"
Таким же образом поступаем и в третьей ячейке. Только цвет выбираем другой, на Ваш вкус, и прописываем пять названий будущих страниц.
С нижней ячейкой поступаем так - же.
На выходе получаем практически готовый шаблон.

В этом шаблоне есть все необходимое для создания будущих страниц.
Мы создали разметку страницы, меню и дизайн.
Именно с этим шаблоном мы и будем работать, создавая странички.
Посмотреть готовый шаблон shablon3.html
продолжение...
Понравилась статья? Поделись с друзьями!
Навигация
по разделу
- Редакторы html
- Установка KompoZer
- Настройка программы
- Шаблоны сайтов
 Создаём
шаблон
Создаём
шаблон
- Правим готовый шаблон
- Создание страницы
- Создаём
фон сайта
- Выбор цвета
- Графика
- Создание меню
- Набор текста
- Создаём ссылки
- Оптимизация сайта
- Таблица стилей CSS
- Создание CSS стилей
- Публикация сайта