Gimp. Урок 5. Создание светящегося текста
Тема статьи: Создание светящегося текста в программе Gimp.
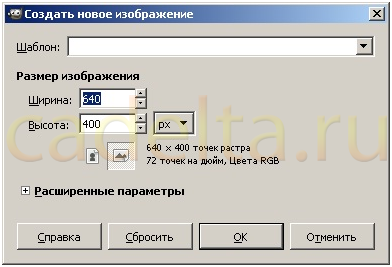
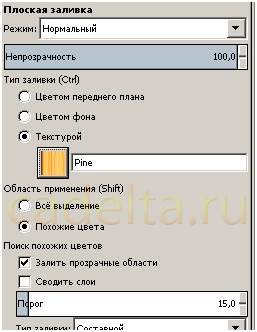
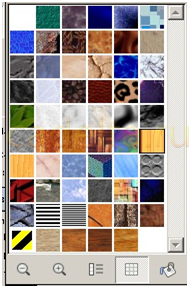
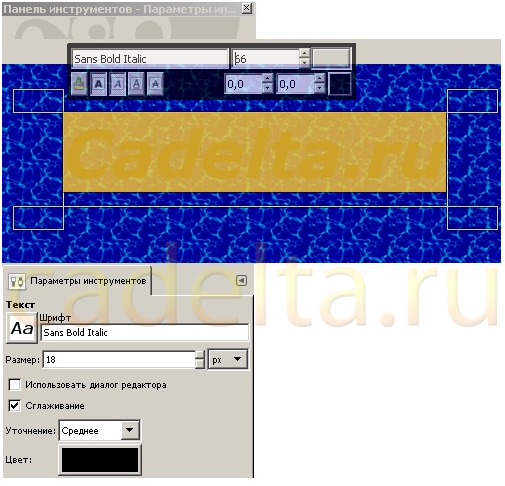
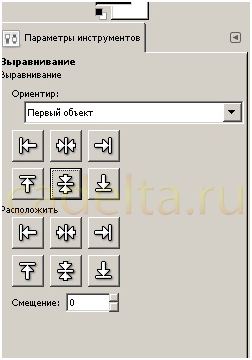
В данном уроке мы будем учиться не редактировать уже имеющиеся изображения, а создавать новые. Начнем с работы над текстами в графическом редакторе Gimp, а именно попробуем создать светящийся текст своими руками. Для этого выполняем следующие действия по порядку: 1. Заходим в программу Gimp и создаем новый рисунок. (Файл – Создать…). Перед вами появится следующее окошко:  Настройте изображения до необходимого вам размера. Я в своем примере укажу ширину 500px и высоту 200px. 2. С помощью инструмента «Заливка», который находится в левой панели инструментов, залейте изображение выбранным вами цветом (любым). Примечание: вы можете залить изображение какой либо готовой текстурой, настроив инструмент «Заливка» соответствующим образом:   Пример возможных текстур. Я в своем примере использую заливку со следующей текстурой:  Создаем новый слой (в правой панели «Слои – кисти» жмем на вкладку «Создать слой»). С помощью инструмента «Текст», который находится в левой панели инструментов, делаем на новом слое любую надпись. Редактируем по желанию: размер, шрифт и прочее.  Я использовала шрифт Sans Bold Italic, размер текста 66, цвет черный, и полужирный формат букв с наклоном. Вот, что у меня получилось:  3. В верхней строке меню, заходим: «Инструменты» - «Преобразование» - «Выравнивание». Появляется следующее окно:  По очереди нажимаем : «Централизовать по вертикальной оси», «Централизовать по горизонтальной оси» (это делается, чтобы написанный текст располагался точно посередине изображения). 4. Щелкаем правой кнопкой мыши по слою с надписью, выбираем «Слой» - «Слой к размеру изображения». 5. Далее, щелкаем по активному слою с надписью (в правой панели инструментов) правой кнопкой мыши, и выбираем «Альфа канал в выделение». Наша надпись выделится. 6. Создаем новый пустой слой. 7. Щелкаем по выделенной надписи правой кнопкой мыши, выбираем «Выделение» - «Увеличить выделение». 8. Увеличиваем на 3 px.  9. С помощью инструмента «Заливка», заливаем выделенную надпись любым желаемым цветом, я заливаю белым. Вот, что примерно должно получиться: 10. Теперь, в правой панели «Слои – кисти» опускаем текущий активный слой под слой, в котором вы наносили текст на структуру. Делаем это обычным перетаскиванием мышкой. Вот, что получилось: 11. Снимаем выделение, для этого щелкаем правой кнопкой мыши: «Выделение» - «Снять выделение». Переименуйте слой, например в «тень». 12. В верхней строке меню программы нажмите «Фильтры» - «Размывание» - «Гауссово размывание» Радиус размывания выставляем 45. 13. Дублируем полученный слой, также применяем к нему «Гауссово размытие», теперь с радиусом размытия 30. Переименуйте данный слой в «тень2». 14. Возвращаемся к слою, на котором была первоначальная черная надпись и ничего больше. Копируем его. 15. Работаем с полученной копией. Применяем к ней также «Гауссово размытие» с радиусом размытия 15. 16. Изменим режим смешивания на «Осветление». 17. Теперь, копируем слой «тень2» и перетаскиваем копию мышкой в самый верх. Применяем к нему режим «Осветление». Вот, что в итоге должно получится: Администрация сайта CADELTA.RU выражает благодарность за статью автору Snejoke . Сейчас на главной
|

Популярное на сайте
Нашли опечатку? Пожалуйста, выделите ее и нажмите Ctrl+Enter! Спасибо!
|